Was ist ein Wireframe?
Ein Wireframe ist die vereinfachte, visuelle Darstellung einer Benutzeroberfläche – ohne Farben, Bilder oder Designelemente. Er zeigt, wie Inhalte und Funktionen angeordnet sind, und bildet die Grundlage für nutzerzentriertes Design, klare Kommunikation im Team und effiziente Produktentwicklung.
Zuletzt überarbeitet: Mai 2025
Inhaltsverzeichnis
Ein Wireframe ist die schnelle Skizze einer digitalen Oberfläche – ein reduziertes Schwarz-Weiss-Layout, das zeigt, wo Inhalte, Navigation und Interaktionen später liegen sollen. Noch ohne Farben oder Grafiken ermöglicht es Teams, die Benutzerführung früh zu prüfen, Feedback einzuholen und Fehlentwicklungen zu vermeiden. Kurz: Wireframes machen Ideen in Minuten sichtbar und legen das Fundament für Mockups, Prototypen und schliesslich das Endprodukt.
Begriff und Definition
Ein Wireframe ist eine einfache, visuelle Darstellung der Struktur einer Benutzeroberfläche – meist in Schwarz-Weiss, ohne Farben, Bilder oder detailliertes Visual Design. Er zeigt, wie Inhalte, Navigation und Funktionen auf einer Website, App oder Software angeordnet sind. Der Fokus liegt auf dem Layout und der Benutzerführung, nicht auf der Ästhetik.
Wireframes helfen, zentrale UX-Fragen früh zu klären: Welche Elemente stehen wo? Wie navigieren Nutzer*innen durch das Produkt? Je nach Detailgrad unterscheidet man zwischen Low Fidelity Wireframes (grob, skizzenhaft) und High Fidelity Wireframes (detailliert, teilweise klickbar). Damit bilden sie die Grundlage für Mockups, Prototypen und nutzerzentriertes Design.
Sprachlich gesehen setzt sich der Begriff «Wireframe» aus den englischen Wörtern «wire» (Draht) und «frame» (Rahmen, Gerüst) zusammen. Wörtlich übersetzt bedeutet «Wireframe» also «Drahtgerüst» oder «Drahtmodell».
Ursprünglich stammt der Begriff aus der 3D-Computergraphik, wo ein Objekt zunächst als Gittermodell (also ein «Drahtmodell») dargestellt wird, bevor es mit Texturen, Farben und Details versehen wird. Diese reduzierte Darstellung dient dazu, Form und Aufbau eines Objekts schnell zu visualisieren, ohne sich mit der Oberflächen- oder Materialgestaltung aufzuhalten.
Rolle von Wireframes im Designprozess
Wireframes nehmen im Designprozess eine zentrale Rolle ein – sie verbinden Ideen mit Struktur. Als erster visueller Entwurf helfen sie dabei, Anforderungen in ein konkretes Layout zu übersetzen und Nutzerbedürfnisse in den Mittelpunkt zu stellen. Sie fördern die Kommunikation im Team, erleichtern die Abstimmung mit Kund*innen und dienen als gemeinsame Gesprächsgrundlage zwischen Design Team, Entwicklung und Projektleitung.
Im typischen UX-Designprozess folgen Wireframes der Phase der Nutzerrecherche und Konzeptentwicklung. Sie liefern ein erstes greifbares Ergebnis, das früh getestet und angepasst werden kann – bevor Zeit und Budget in aufwendige Mockups oder Prototypen investiert werden.
Durch ihre Einfachheit ermöglichen Wireframes schnelle Iterationen. Sie machen Schwächen in der Benutzerführung sichtbar, zeigen Verbesserungspotenziale auf und unterstützen eine nutzerzentrierte Produktentwicklung von Anfang an.
Wireframe vs. Mockup vs. Prototyp vs. Clickdummy
Ein Wireframe ist nicht zu verwechseln mit verwandten Begriffen wie Mockup, Prototyp oder Clickdummy – auch wenn sie alle im Gestaltungsprozess vorkommen.
- Wireframe: Ein Wireframe zeigt die funktionale Struktur einer Seite oder App – reduziert, ohne Design, oft in Grau- oder Schwarz-Weiss.
- Mockup: Ein Mockup (auch Mock-up) ist eine statische Vorschau mit Farben, Schriften und grafischen Details, aber ohne Interaktivität.
- Prototyp: Ein Prototyp geht noch weiter: Er ist interaktiv, simuliert Klicks sowie Abläufe und testet das Nutzerverhalten realitätsnah.
- Clickdummy: Ein Clickdummy ist ein einfacher klickbarer Prototyp, meist aus statischen Mockups zusammengesetzt, um Navigation zu simulieren.
Alle vier Elemente haben ihre Berechtigung – doch das Wireframe steht mehrheitlich am Anfang und dient als strukturelles Fundament für die weiteren Schritte.
Bedeutung
Wireframes spielen eine zentrale Rolle im UI- und UX-Design, weil sie Ideen schnell sichtbar und diskutierbar machen. Sie ermöglichen es, bereits in einer frühen Projektphase wichtige Entscheidungen über Layout, Benutzerführung und Funktionalität zu treffen – lange bevor Zeit und Budget in aufwendige Designs oder Programmierung fliessen.
Durch Wireframes können Teams, Kund*innen, Entwickler*innen und andere Stakeholder ein gemeinsames Verständnis der geplanten Anwendung entwickeln. Sie helfen, Feedback früh einzuholen, Anforderungen zu klären und unnötige Schleifen im späteren Entwicklungsprozess zu vermeiden. Kurz gesagt: Wireframes sparen Zeit, Kosten – und Nerven.
Funktionsweise
Ein Wireframe dient als visuelle Blaupause einer digitalen Benutzeroberfläche. Er zeigt, welche Elemente auf einer Seite vorhanden sind, wo sie sich befinden und wie sie miteinander interagieren. Dabei wird bewusst auf grafische Gestaltung verzichtet – stattdessen kommen Platzhalter zum Einsatz: Rechtecke für Bilder, Linien für Texte, Buttons als einfache Flächen. So bleibt der Blick frei für das Wesentliche: Struktur, Funktion und Nutzerführung.
Die Erstellung eines Wireframes erfolgt oft iterativ. Erste Skizzen entstehen auf Papier oder Whiteboards, bevor sie mit digitalen Wireframing Tools wie Balsamiq, Figma oder Adobe XD weiter ausgearbeitet werden. Diese Tools ermöglichen es, Wireframes schnell zu verändern, zu kommentieren und mit anderen zu teilen – was die Zusammenarbeit im Team erleichtert.
Ein Wireframe beantwortet zentrale Fragen um die Benutzerfreundlichkeit: Was sehen Nutzer*innen auf den ersten Blick? Wo klicken sie? Wie gelangen sie von A nach B? Dadurch wird das Wireframe zur gemeinsamen Grundlage für Designer*innen, Entwickler*innen, Projektverantwortliche und Kund*innen – lange bevor es mit dem endgültigen Design an die Umsetzung geht.
E chli Wärbig
Neugierig geworden?
Wir stören ungern – na gut, vielleicht ein bisschen. Aber hey, wenn du schon da bist: Hol dir mehr Wissen und Wirkung – oder einfach ein bisschen iqual in dein Leben. Klick dich rein – oder lies unten weiter.
Bestandteile
Ein Wireframe setzt sich aus mehreren grundlegenden Bausteinen zusammen, die die spätere Benutzeroberfläche in vereinfachter Form abbilden. Zu den häufigsten Bestandteilen gehören:
- Layoutstruktur: Der grundsätzliche Aufbau der Seite mit Bereichen wie Header, Footer, Sidebar und Content-Bereich.
- Navigationselemente: Menüs, Breadcrumbs, Suchfelder oder Tabs, die die Nutzerführung visualisieren.
- Inhaltsblöcke: Platzhalter für Texte, Bilder, Videos oder interaktive Komponenten – meist durch graue Kästen oder Linien angedeutet.
- Call-to-Actions (CTAs): Schaltflächen wie «Jetzt kaufen» oder «Absenden», die wichtige Nutzeraktionen markieren.
- Interaktive Elemente: Formulareingabefelder, Slider oder Checkboxen, die zeigen, wo Nutzer*innen eingreifen können.
- Beschriftungen: Kurze Texte oder Notizen, die Funktion und Bedeutung einzelner Elemente erklären.
Je nach Detailgrad kann ein Wireframe rein statisch sein oder erste Interaktionen und Zustände (z. B. bei Hover oder Klick) andeuten – insbesondere bei High Fidelity Wireframes.
Arten
Wireframes lassen sich nach ihrem Detaillierungsgrad in verschiedene Typen unterteilen, je nachdem, wie ausgearbeitet sie sind und wofür sie eingesetzt werden:
- Low Fidelity Wireframes: Diese einfache Variante wird oft per Hand oder mit minimalistischen Wireframing Tools erstellt. Sie zeigt grob die Anordnung der Elemente und konzentriert sich auf Inhalte und Struktur. Farben, Typografie oder genaue Abstände spielen hier keine Rolle. Ideal für Brainstormings oder frühe Feedbackrunden.
- Mid Fidelity Wireframes: Eine Zwischenstufe, bei der schon etwas mehr Genauigkeit gefragt ist. Elemente sind klarer definiert, Beschriftungen eindeutiger, und das Layout ist bereits massstabsgetreu. Trotzdem bleibt das Design noch schlicht.
- High Fidelity Wireframes: Diese Form ist digital erstellt und sehr detailliert. Sie kann bereits echte Inhalte, genaue Abmessungen und erste visuelle Hierarchien enthalten. In manchen Fällen werden sie interaktiv gestaltet – ein Übergang zum Prototyp ist damit fliessend.
Welche Art von Wireframe sinnvoll ist, hängt vom Projektstadium, dem Ziel der Darstellung und der Zielgruppe ab.
Einsatzbereiche
Wireframes kommen überall dort zum Einsatz, wo digitale User Interfaces gestaltet werden – und das in ganz unterschiedlichen Kontexten. Typische Einsatzbereiche sind:
- Webdesign: Bei der Konzeption von Webseiten bildet ein Website Wireframe die Grundlage für Navigationsstruktur, Inhaltsaufbau, Interaktionselemente und Website Design.
- Mobile App Entwicklung: Für mobile Anwendungen helfen sie, Bedienkonzepte plattformgerecht zu planen – ob iOS, Android oder Cross-Plattform.
- Software-Oberflächen: Auch komplexe Anwendungen wie Dashboards, Tools oder interne Systeme profitieren von klar strukturierten Wireframes.
- E-Commerce: Onlineshops setzen Wireframes ein, um Kaufprozesse, Filterfunktionen oder Produktseiten benutzerfreundlich zu gestalten.
- Landingpages & Kampagnenseiten: Wireframes helfen hier, gezielte Nutzerführung und Conversion-Ziele frühzeitig zu planen und zu testen.
- User Experience (UX): Visualisierung von Nutzerflüssen/User Flow, Informationsarchitektur und Interaktionslogik zur Verbesserung der Gesamtbedienbarkeit.
Kurz: Immer wenn es darum geht, Struktur vor Design zu denken, ist ein Wireframe das passende Werkzeug.
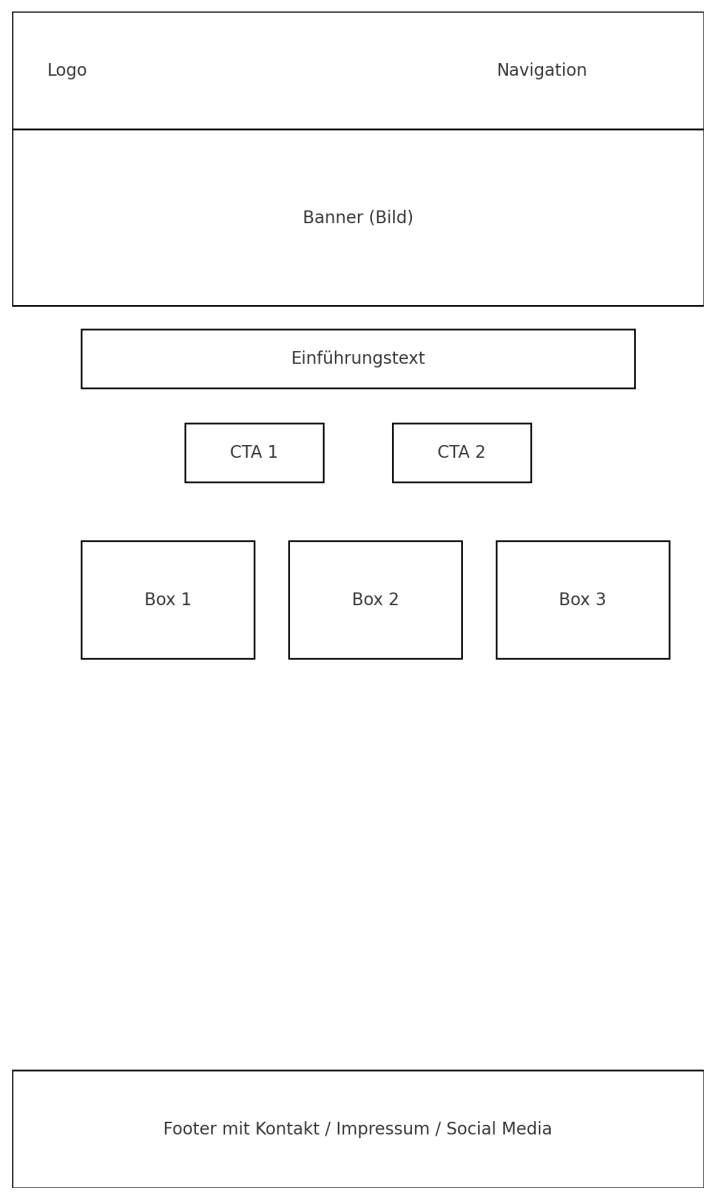
Beispiel für ein Wireframe
Stell dir vor, du planst die Startseite einer neuen Website. Noch bevor Farben, Bilder, Schriftarten oder andere Designelemente festgelegt werden, skizzierst du ein Wireframe, das nur zeigt:
- Ganz oben ein Header mit Logo und Hauptnavigation
- Darunter ein grosses Banner als Platzhalter für ein späteres Bild
- Ein kurzer Einführungstext mit zwei Call-to-Action Buttons
- Drei gleich grosse Content Boxen für Dienstleistungen oder Produkte
- Eine einfache Fusszeile mit Kontakt, Impressum und Social Media Links
Dieses Wireframe besteht aus simplen Formen – Rechtecke, Linien und Platzhaltertexte – und kann auf Papier oder digital erstellt werden. So bekommst du sofort ein Gefühl für den Aufbau der Seite und kannst Änderungen schnell umsetzen, ohne schon ins Design zu gehen. Ein ideales Werkzeug, um Strukturideen mit Kund*innen oder im Team zu besprechen.

Vor- und Nachteile
Bevor du ein Wireframe erstellst oder in ein Projekt integrierst, lohnt sich ein Blick auf die Stärken und Schwächen dieser Methode. Hier findest du die wichtigsten Vor- und Nachteile von Wireframes auf einen Blick.
Vorteile
- Schnelle Visualisierung: Ideen lassen sich rasch skizzieren, ohne viel Zeitaufwand.
- Konzentration auf Funktion: Der Fokus liegt auf Struktur, Inhalt und Nutzerführung – nicht auf Design.
- Effiziente Kommunikation: Wireframes schaffen ein gemeinsames Verständnis im Team und mit Kund*innen.
- Frühes Feedback: Erste Rückmeldungen sind möglich, bevor Zeit und Budget in Design oder Code fliessen.
- Kostenersparnis: Änderungen sind im Wireframe-Stadium günstiger und einfacher umzusetzen.
- Basis für Weiterentwicklung: Wireframes dienen als Ausgangspunkt für Mockups, Prototypen und Usability Tests.
Nachteile
- Abstrakte Darstellung: Ohne Designverständnis können Wireframes schwer nachvollziehbar sein.
- Zeitfalle bei Überarbeitung: Zu viel Detaillierung in frühen Phasen kann ineffizient sein.
- Begrenzte Interaktivität: Animationen oder komplexe Abläufe lassen sich kaum darstellen.
- Missverständnisse: Kund*innen könnten ein Wireframe fälschlich als fertiges Design interpretieren.
Best Practices
Damit ein Wireframe seinen Zweck optimal erfüllt, lohnt es sich, einige bewährte Vorgehensweisen zu beachten:
- Struktur vor Design: Konzentriere dich auf Funktion, Nutzerführung und Informationsarchitektur – Ästhetik kommt später.
- Einheitliche Platzhalter: Verwende konsistente Symbole und einfache Formen, um Klarheit zu schaffen.
- Einfach starten: Beginne mit einem Low Fidelity Wireframe, um schnell Feedback einzuholen, bevor du ins Detail gehst.
- Nutzerzentriert denken: Richte die Anordnung der Elemente nach den Bedürfnissen und Erwartungen der Nutzer*innen aus.
- Kommentieren nicht vergessen: Ergänze erklärende Hinweise, damit andere Beteiligte die Funktion einzelner Elemente verstehen.
- Iterativ arbeiten: Wireframing ist kein einmaliger Schritt – plane mehrere Versionen ein und entwickle sie gezielt weiter.
- Tool sinnvoll wählen: Nutze ein passendes Wireframing Tool, das zur Projektgrösse und zum Team Workflow passt.
- Sitemap als Grundlage: Erstelle eine übersichtliche Sitemap, bevor du mit dem Wireframing beginnst – sie hilft, die Seitenstruktur logisch aufzubauen.
Häufige Fehler
Auch beim Wireframing können sich typische Fehler einschleichen, die Zeit kosten oder den Designprozess unnötig verkomplizieren. Achte daher auf folgende Stolperfallen:
- Zu früh zu detailliert: Wer schon in der ersten Version Farben, Logos oder Schriften einsetzt, verliert den Fokus auf Struktur und Funktion.
- Kein Zielgruppenfokus: Ein Wireframe sollte sich an den Nutzerbedürfnissen orientieren – nicht nur an internen Vorstellungen.
- Fehlende Interaktion: Navigationspfade und Benutzerflüsse werden oft vernachlässigt oder nicht deutlich genug dargestellt.
- Inkonsistenz: Uneinheitliche Symbole oder Anordnungen erschweren das Verständnis – besonders bei grösseren Projekten.
- Keine Erklärungen: Ohne kurze Notizen oder Labels ist nicht immer klar, was ein Element darstellen soll.
- Tool Overkill: Zu komplexe oder ungeeignete Wireframing Tools behindern oft mehr, als sie helfen – besonders bei kleinen Projekten.
- Überdesign: Es besteht die Gefahr, zu viel Zeit mit der Perfektionierung von Wireframes zu verbringen, anstatt schnell zum Prototyping überzugehen.
Tools für Wireframes
Für die Erstellung von Wireframes stehen zahlreiche digitale Werkzeuge zur Verfügung – von einfachen Zeichenprogrammen bis hin zu spezialisierten Wireframe Design Tools. Die Wahl des richtigen Tools hängt vom Projektumfang, Teamsetup und persönlichen Vorlieben ab.
Beliebte Wireframing Tools:
- Balsamiq: Ideal für schnelle, skizzenhafte Low Fidelity Wireframes – bewusst reduziert gehalten.
- Figma: Ein webbasiertes Design Tool mit Echtzeit-Kollaboration und vielfältigen Wireframe Templates.
- Adobe XD: Besonders geeignet für detaillierte, klickbare Wireframes und Prototypen in einem Tool.
- Sketch: Ein macOS Tool mit starkem Fokus auf UI-Design, inklusive Wireframing Funktionen.
- Axure: Bietet erweiterte Interaktionen und Logikfunktionen – perfekt für komplexe Projekte.
- Whimsical, Moqups, Lucidchart: Weitere Alternativen, besonders für einfache Web Apps oder Teamarbeit im Browser.
Auch klassische Methoden wie Papier und Stift oder Whiteboards haben nach wie vor ihren Platz – vor allem in frühen Phasen oder Workshops. Wichtig ist nicht das Tool selbst, sondern dass es die schnelle, klare und kollaborative Erstellung von Wireframes unterstützt.