Am meisten gebucht
Webagentur aus Bern
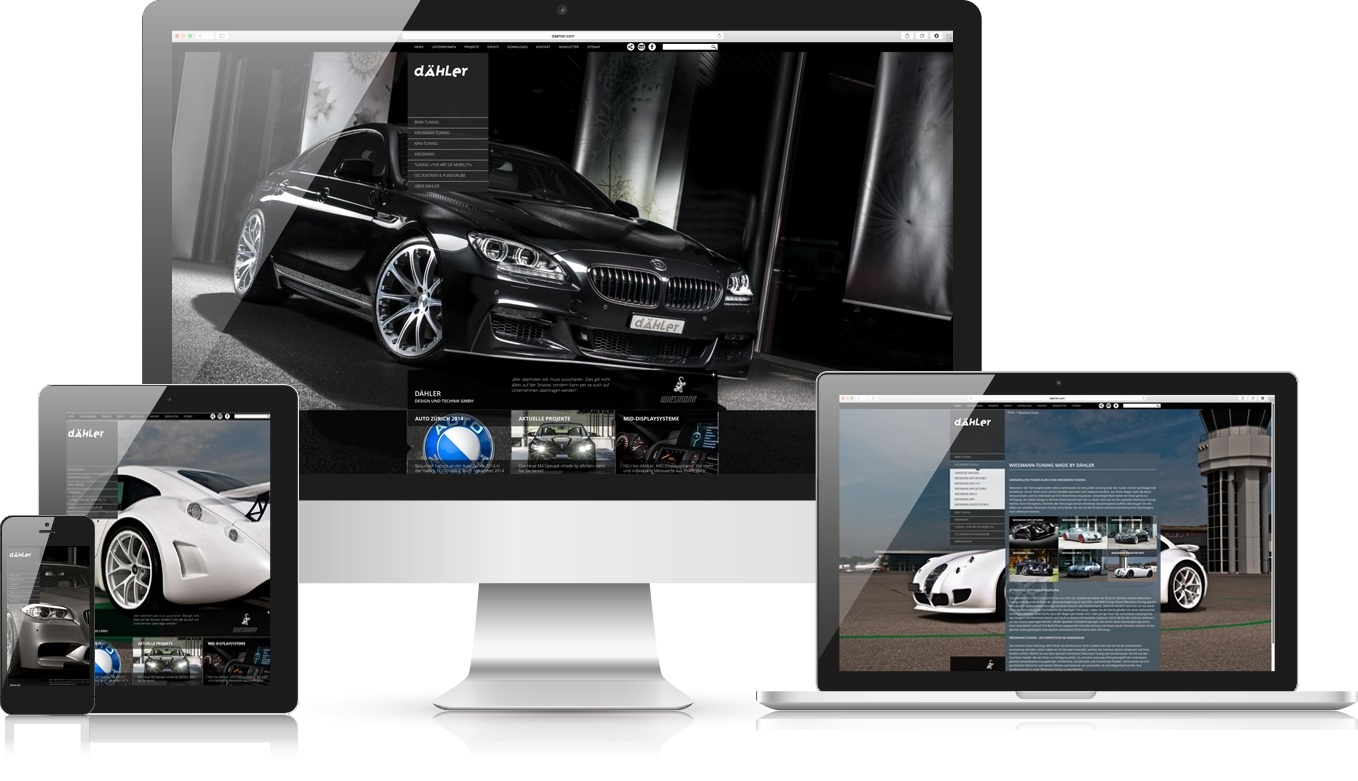
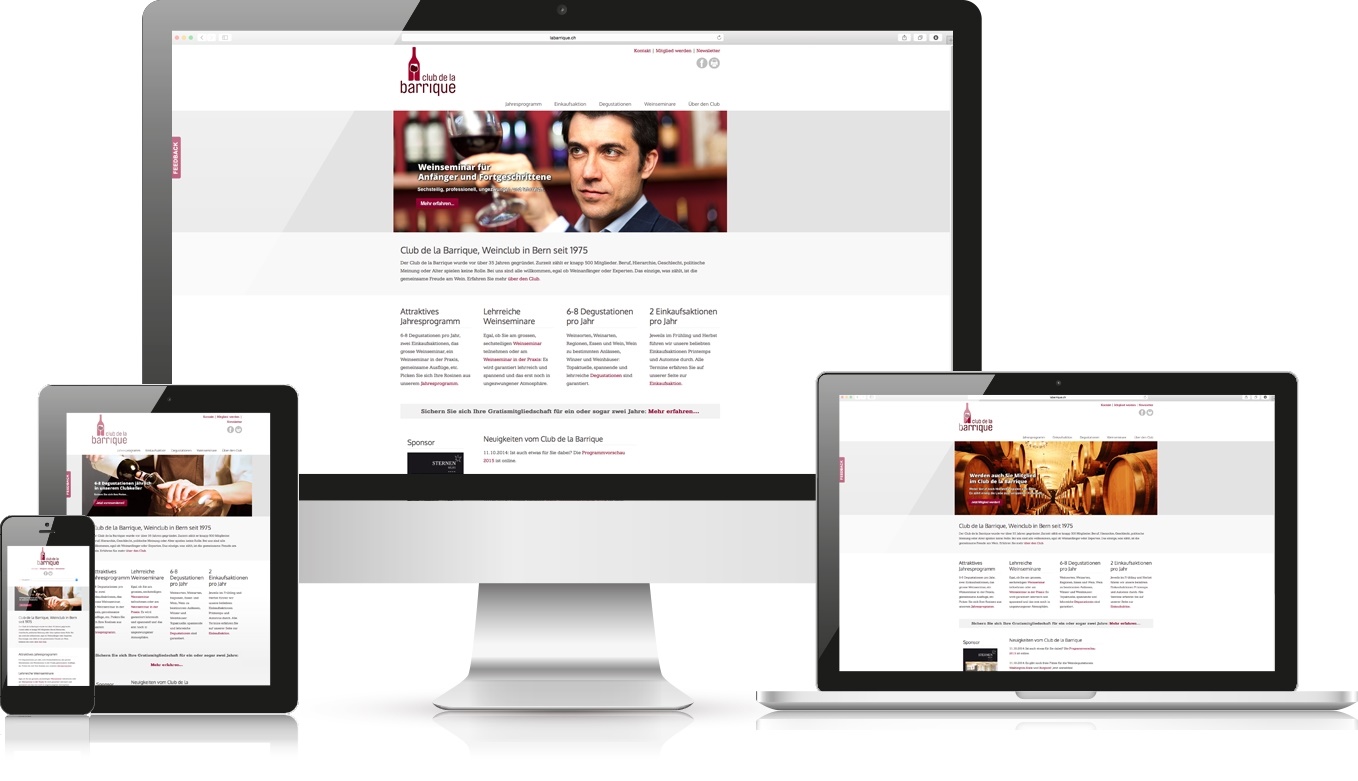
Wir bieten alles, was du für ein erfolgreiches Webprojekt brauchst: Einmalige Designs, benutzerfreundliche Systeme auf Open Source Basis und individuelle Webprogrammierung. Von der Idee zum Konzept bis hin zum Betrieb und der laufenden Optimierung. Alles aus einer Hand.
Dein Ansprechpartner
Top Angebot
Internetagentur iqual
Dein Partner in Bern
Wir bilden dich weiter
Beratung, Konzept & Umsetzung
Online Marketing aus Bern
Gerne unterstützen wir dich in der Erarbeitung von deinem Online Marketing Konzept, mit der Planung überzeugender Kampagnen sowie der Umsetzung und Optimierung performanter Instrumente im Online Marketing Mix. Oder in einem Satz ausgedrückt: Einfach mehr erreichen!
Deine Ansprechpartnerin
Internetagentur iqual
Dein Partner in Bern
Wir bilden dich weiter
Beratung, Konzept & Umsetzung
SEO-Agentur aus Bern
Als SEO-Agentur bieten wir dir umfassende Dienstleistungen im Bereich der Suchmaschinenoptimierung (SEO). Gerne coachen wir dich oder übernehmen SEO im Mandat. Gemeinsam mit dir erstellen wir ein geeignetes SEO-Konzept, recherchieren passende Keywords, leiten eine optimale Websitestruktur ab, erstellen passenden Content, auditieren deine Backlinks oder optimieren dein Google Unternehmensprofil.
Dein Ansprechpartner
Top Angebot
Internetagentur iqual
Dein Google-Partner in Bern
Wir bilden dich weiter
Beratung, Konzept & Umsetzung