Barrierefreie Website erstellen lassen

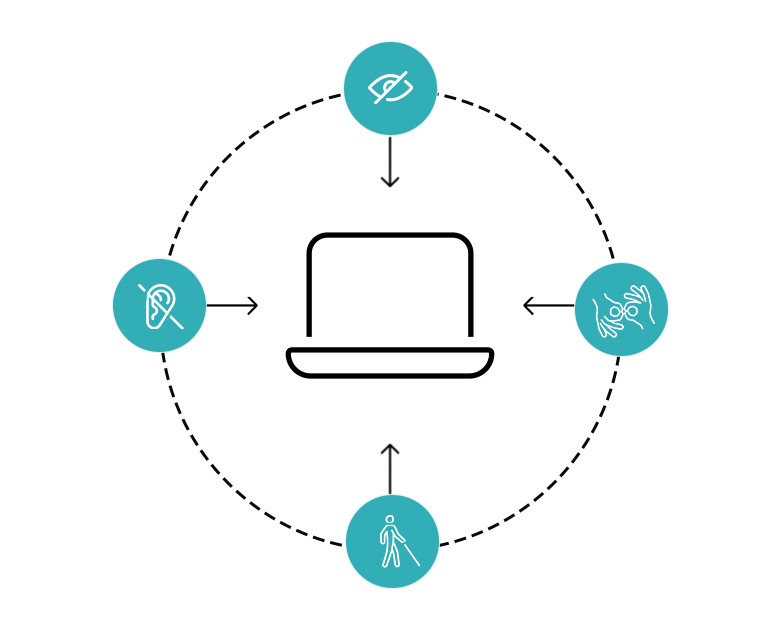
Digitale Angebote sollten für alle zugänglich sein – unabhängig von Einschränkungen. Mit einer barrierefreien Website schaffst du Erlebnisse, die niemanden ausschliessen und alle einladen. Wir helfen dir, deine Inhalte so zu gestalten, dass sie klar, nutzbar und ansprechend sind – damit alle Menschen sie erreichen, verstehen und erleben können.
Isch das öppis für di?
Vorteil barrierefrei
Eine barrierefreie Website sorgt dafür, dass alle Menschen – unabhängig von ihren Fähigkeiten – gleichberechtigt Zugang zu deinem Online-Angebot haben.
Know-how für dich
Mehr zum Thema Barrierefreiheit findest in unserem Ratgeber sowie unseren Downloads. Bei Fragen – einfach melden. Wir freuen uns auf dich! 🧡
Was berchume i derfür?
Leistungen
Barrierefreiheit beginnt mit einem durchdachten Konzept und endet nicht beim Go-live. Wir begleiten dich Schritt für Schritt – von der Analyse bis zur Umsetzung und mit Tipps und Tricks für den späteren Betrieb.
Barrierefreiheitsrichtlinien wie WCAG erklären wir dir verständlich und priorisieren gemeinsam die relevanten Anforderungen.
Design und Layout gestalten wir von Anfang an barrierefrei – inklusive Farbwahl, Kontraste und Typografie.
Formulare, Bilder und Navigationselemente statten wir mit passenden technischen Attributen und Beschreibungen aus.
Dein Team schulen wir im Umgang mit barrierefreiem Content, damit neue Inhalte ebenfalls allen zugänglich bleiben.
Barrierefrei nach WCAG
Nach den internationalen Web Content Accessability Guidelines (WCAG)
| A (Basis Anforderungen) | AA (Empfohlenes Standardniveau) | AAA (Höchstes Standardniveau) | |
|---|---|---|---|
Dieses Standardniveau stellt sicher, dass die grundlegendsten Anforderungen an Barrierefreiheit erfüllt sind, sodass Inhalte zumindest zugänglich gemacht werden können. |
Dieses Niveau sorgt für eine breitere Zugänglichkeit, indem häufige Barrieren für Menschen mit Behinderungen beseitigt werden, und ist der Standard, den die meisten Gesetze und Richtlinien vorschreiben. |
Dieses Niveau zielt auf die umfassendste Barrierefreiheit ab und macht Inhalte für nahezu alle Nutzergruppen optimal zugänglich, ist jedoch für viele Websites schwer vollständig umsetzbar. |
|
| Ziel | Grundlegende Barrierefreiheit sicherstellen | Zugänglichkeit für breite Nutzergruppen ermöglichen | Höchstmögliche Barrierefreiheit für alle, inkl. spezieller Bedürfnisse |
| Beispiele | Alt-Texte, Tastaturbedienung, sinnvolle Struktur | Farbkontraste, Untertitel, sichtbarer Fokus | Audiodeskriptionen, 3 Navigationswege, höchste Kontraste |
| Umsetzbarkeit | Technisch einfach umsetzbar | Für die meisten Websites realistisch und gesetzlich empfohlen | Sehr anspruchsvoll, nicht überall vollständig realisierbar |
| Relevanz im Recht (CH / EU) | In der EU keine vollständige gesetzliche Abdeckung | Standard für gesetzliche Vorgaben (z. B. EN 301 549, BehiG) | Keine gesetzliche Pflicht, freiwillige Erweiterung |
| Umsetzung | Im Standard enthalten | Mit wenig Aufwand umsetzbar | Aufwändige Umsetzung |
Uf die simer stolz
Referenzen
Seit 2010 haben uns 500+ Unternehmen ihr Vertrauen geschenkt. Hier ein Einblick. Wann legen wir gemeinsam los?
Was säge angeri über üs?
Testimonials
*Merci viu mau 🧡, da laufen wir schon fast ein bisschen rot an 😊!
U süsch?
News, Jobs
und Gossip
Hier findest du alles, was wir bisher zum Thema publiziert haben. Fehlt dir etwas oder hast du einen Wunsch für einen Beitrag? Melde dich doch bei uns, vielleicht wirst du zur Muse für unsere Expert*innen.
No Frage?
FAQ
Was sind die Grundprinzipien der WCAG?
Die Web Content Accessibility Guidelines (WCAG) beruhen auf vier Prinzipien:
-
Wahrnehmbar: Inhalte sind für alle Sinne zugänglich (z. B. Kontraste, Alternativtexte für Bilder & Videos).
-
Bedienbar: Die Seite lässt sich mit Tastatur oder anderen Hilfsmitteln steuern.
-
Verständlich: Klare Sprache, nachvollziehbare Strukturen.
-
Robust: Kompatibel mit assitierenden Technologien – heute und in Zukunft.
Wie gestalte ich barrierefreie PDFs für meine Website?
Am besten: gar nicht. Aus SEO-Sicht raten wir grundsätzlich vom Einsatz von PDFs auf Websites ab – sie sind oft schwer auffindbar und nicht ideal für mobile Nutzung oder Webanalyse. Wenn du trotzdem ein PDF bereitstellen musst, dann bitte barrierefrei. Achte dabei auf Folgendes:
-
Lesereihenfolge: Stelle sicher, dass Screenreader die Inhalte in sinnvoller Reihenfolge vorlesen.
-
Struktur-Tags: Nutze PDF-Tags für Sprache, Überschriften, Absätze, Listen und Bilder.
-
Umfliess-Funktion: Damit lassen sich mehrspaltige Layouts auf einfache Darstellung umstellen.
-
Alt-Texte: Beschreibe Bilder mit Alternativtexten.
-
Lesezeichen: Setze eine logische Gliederung – so finden User schneller, was sie suchen.
-
Tests: Lass dein PDF automatisch prüfen und teste mit Hilfstechnologien, ob alles funktioniert.
Wenn du willst, unterstützen wir dich gerne beim Erstellen barrierefreier Dokumente – oder finden gemeinsam eine weboptimierte Alternative.
Was bringt mir eine Barrierefrei-Zertifizierung?
Eine Zertifizierung bestätigt, dass deine Website die W3C-Richtlinien einhält und barrierefrei zugänglich ist. Dies stellt sicher, dass deine Website für Menschen mit Beeinträchtigungen, Senioren und Personen mit weniger Erfahrung im Umgang mit Webseiten nutzbar ist. So können alle Besucher deine Website problemlos nutzen und profitieren von der barrierefreien Gestaltung.
Was kostet die Barrierefrei-Zertifizierung für Websites?
In der Schweiz wird die Zertifizierung durch die Stiftung Access for all durchgeführt – eine anerkannte Instanz für barrierefreie Technologie mit Sitz in Zürich. Die Kosten richten sich nach dem Umfang und der technischen Komplexität deiner Website.
Eine Zertifizierung bescheinigt den Grad der Barrierefreiheit (z. B. Konformitätsstufe AA) und ist jeweils für das entsprechende Jahr gültig. Als grobe Richtwerte gelten:
-
Einfache Website (kleiner Webauftritt ohne PDFs, Shops oder komplexe Technologien): ab CHF 2’800.–
-
Standard-Website (mit CMS, Formularen, JavaScript und PDFs): CHF 4’600.– bis 6’600.–
-
Komplexe Websites oder Web-Applikationen (umfangreiche Inhalte, viele dynamische Elemente): nach Aufwand
Wir helfen dir gerne dabei, deine Website so zu gestalten, dass sie die Anforderungen erfüllt – und dich optimal auf eine Zertifizierung vorbereitet.
Muss (m)eine Website zertifiziert werden?
Nein, eine Zertifizierung ist freiwillig. Aber sie schafft Klarheit, belegt den Status deiner Website – und zeigt dein Engagement.
Wer muss sich mit Barrierefreiheit beschäftigen?
Sinnvoll und notwendig ist Barrierefreiheit besonders für:
-
Öffentliche Stellen (Bund, Kantone, Gemeinden)
-
Betriebe mit öffentlichem Auftrag (SBB, Post, Energie, Telekom)
-
Anbieter im Bildungs- und Kulturbereich, Schulen, Universitäten, Museen, Bibliotheken und Theater, welche öffentliche Gelder erhalten
-
Private Anbieter mit Dienstleistungen für die Allgemeinheit, eCommerce-Plattformen, Banken / Versicherungen, Gesundheitsdienstleister
-
Unternehmen, die EU-Kund*innen ansprechen – wegen dem European Accessibility Act, der ab Juni 2025 gilt
Gibt es Ausnahmen?
Ja – Anbieter können sich auf Unverhältnismässigkeit berufen, wenn die Umsetzung der Barrierefreiheit mit einem unverhältnismässig hohen Aufwand verbunden ist. Dies muss jedoch gut begründet werden.